
CTUを使って、服に画像を乗せる方法

これは、CTUを使って、色の変わらない画像を服に乗せる方法です。色替えをしないのでフルカラー好きなように出来るのが魅力です。
…え?版権?…えーと、配布しないテスト画像くらいなら良いかなって思って…。
ちゃんと買った商品をスキャンしたよ!ネットから引っ張ってきて無いよ!(版権的にはあんまり変わらないけど)
それはともかく。
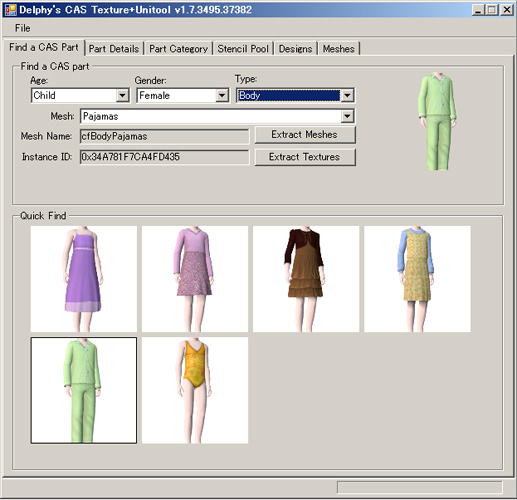
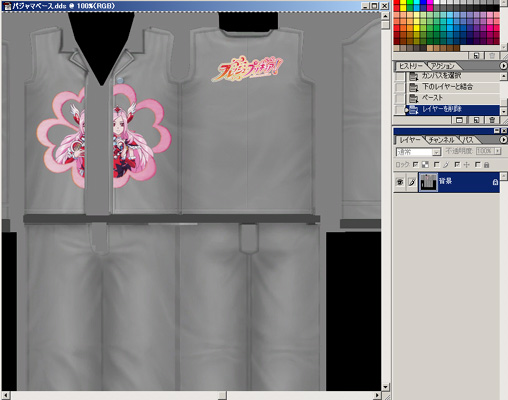
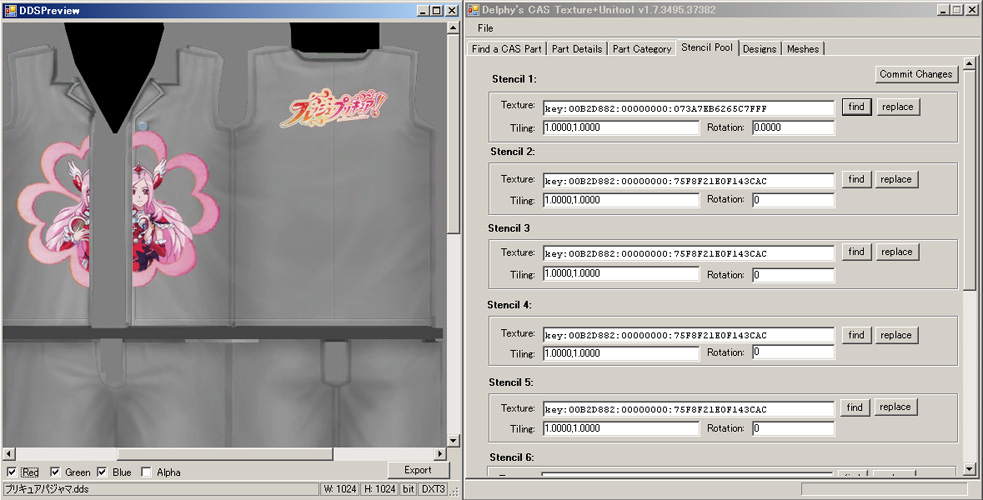
最初から作る過程を追ってみましょう。完成図が上のパジャマです。

File→New→年齢・性別・服タイプを選びます。
下にずらりと並んだ外観から、パジャマを選びます。


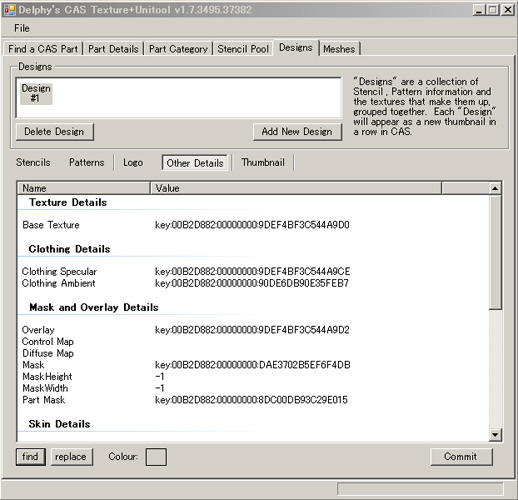
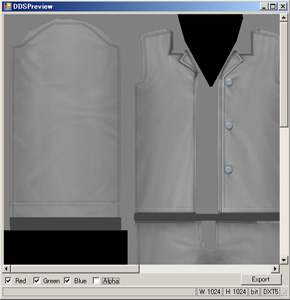
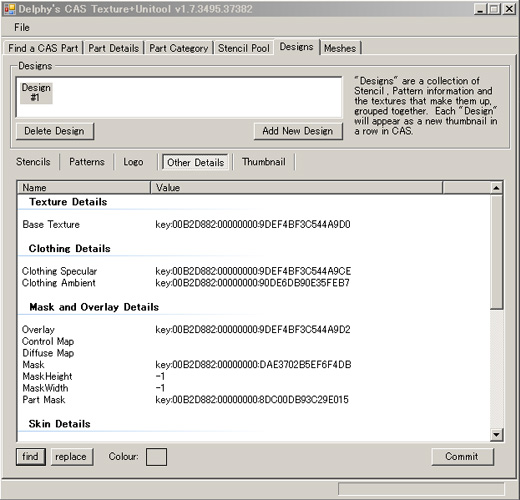
DesignタブからBaseTextureまたはClothingSpecularを選びfindをクリックすると右のような画像が出るので、Exportします。好きな場所に好きな名前でセーブして下さい。
画像ソフトを起動します。


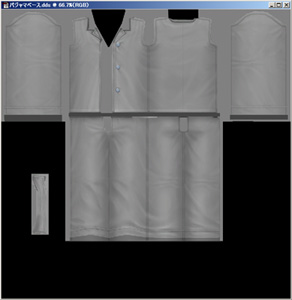
先ほどセーブした画像を開きます。
乗せたい画像を、作ります。

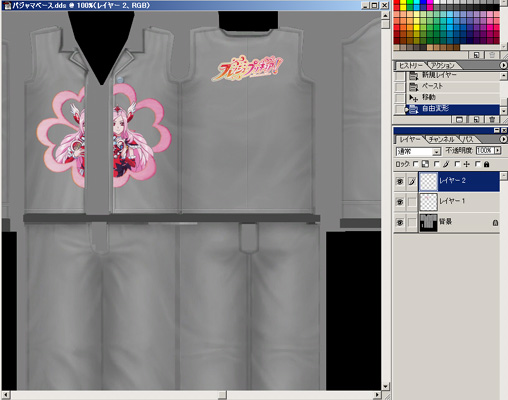
新規レイヤーを作って、ちょうど良い場所に合わせます。
この例では、胸側と背中側で2枚レイヤーを作っていますが、この後すぐに模様部分は1枚に統合します。

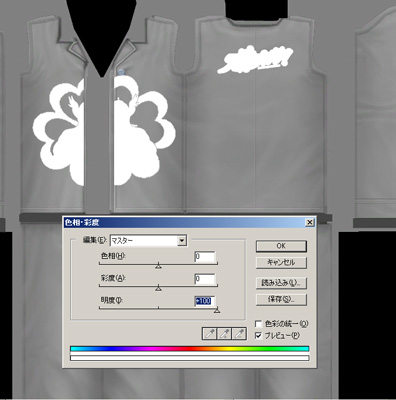
そして、その模様レイヤーを複製し、1枚をイメージ→明度100にして真っ白画像を作ります。

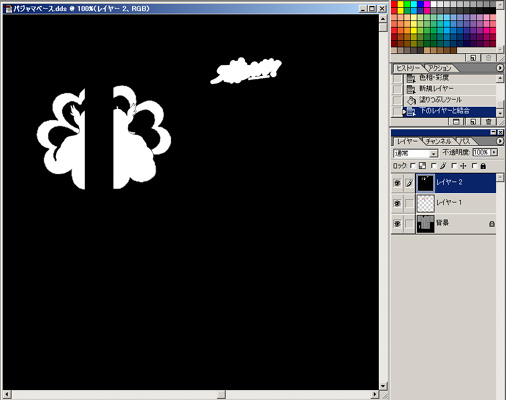
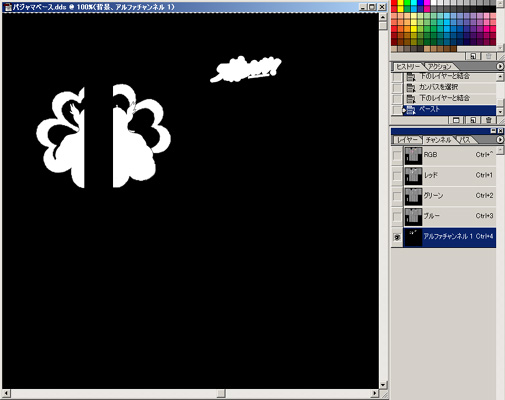
その真っ白画像の下に1枚レイヤーを作り、真っ黒画面にします。そして統合すると、このように真っ黒の中に模様部分が白抜きの画像が出来ます。

その画像をコピーして、チャンネルタブのアルファチャンネルにペーストします。

DDS形式でセーブする時には、レイヤーが1枚でないと出来ないので、先ほどの乗せる画像と背景は統合しておきます。

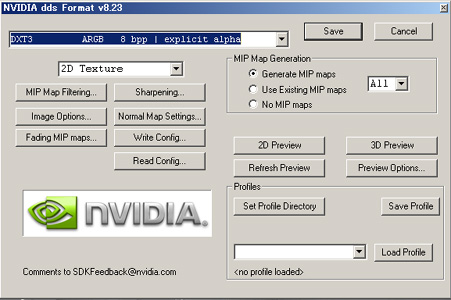
DXT3 ARGB 8bpp | explict alphaまたはDXT5 ARGB 8bpp | interpolated alphaでセーブして下さい。
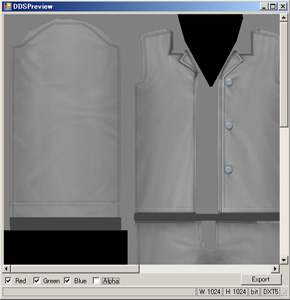
余談ですが、DDS形式でセーブするとき、どの形式でセーブすればいいか悩んだときは、CTUに戻って自分が作っているデータをもう一度「find」してみて下さい。

この画像では小さくて見辛いですが、右下に「DXT5」と書いてあるのが分かります。大体これに合わせていれば間違いないです。
さて、またCTUに戻ります。

StencilPoolの1をreplaceして、さっき作った画像に差し替えましょう。find押したら、ちゃんとその画像かどうか確認できます。
確認したら、CommitChanges。

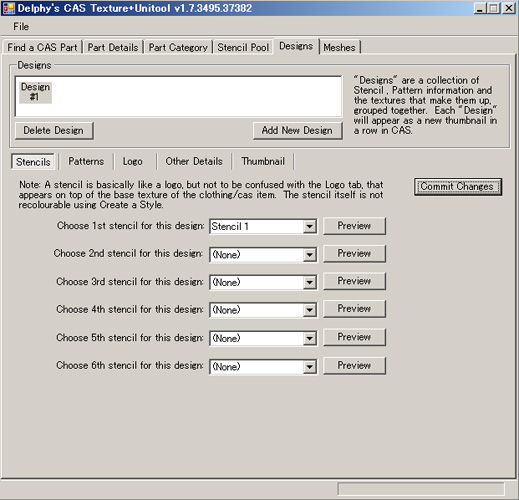
DesignタブのStencilで、さきほどのStencil1を選びましょう。Previewすれば、さっきの画像が出ます。
確認したら、CommitChanges。

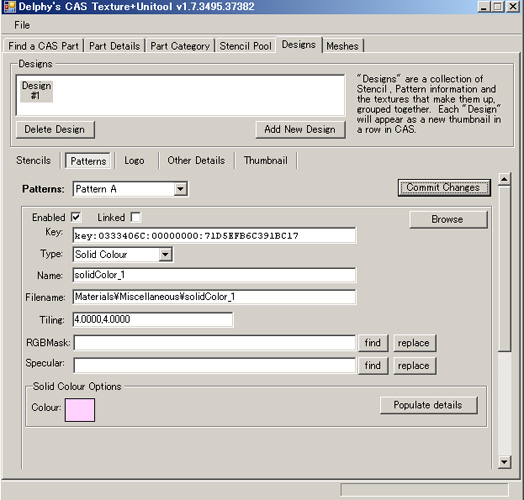
服の色も替えるのなら、Patternsで色を選びましょう。一色選ぶたびにCommitChangesです。
画像を乗せるだけならこれで完成です。
FileからSaveAsを選んで、適当な名前でセーブしましょう。
ゲームに入れて確認しましょう。


このように、パジャマの色を替えても模様に影響しません。
服のロゴだけでなく、スカートのボタンなど、色々試してみて下さい。
おまけ。


このパジャマ、Overlayでボタンが設定されていました。ひょっとして、ピンクパジャマでも水色のボタンだったら嫌だなぁ、と思って、ピンクに差し替えました。
しかし 、結果は上のパジャマ画像の通りです。水色のパジャマでは水色のボタンに変わっています。
そして、ちょっとボタン部分が飛び出しているものの、顔の前にボタンが飛び出すことは無いようです。
結論:Stencil画像は、Overlay画像より上に位置する(おそらく一番手前)。
まあ、このように、少々レベルアップしたつもりでも、まだまだ分からないことが一杯です。